Trials and Tribulations
Basic assignment brief:
1. Design and produce a short (min 30 secs, max 60 secs) advert using animation, video or a combination of mixed media
2. Investigate the use of sound for your film/animation - this might include a full soundtrack where possible or a written sound-plan (storyboard times, what kind of sound/music? male/female voice? which song?)
3. Undertake research into health care related campaign advertising. This should include visual examples and annotation in your sketchbook or blogs.
4. A sketchbook or blog containing support work including images, examples, written notes, any artist research, other health and community related research, analysis of outcomes etc to date.
5. A written evaluation of the design process, related to your own work - minimum of 2000 words, maximum 3000.
Due in around the end of May.
To do today:
- make small movie/animations with plastic figures in Photoshop and Premier Pro - save and upload to blog
- change Megan video to Prem Pro file and upload to 15.3.10 blog
- research LEAP advertising examples, if any and children's art projects
- look at Cell Animation examples
- print blog up to now - all posts
- look at animation with plastic figures in Photoshop
Had a animation using Photoshop session with John from year 2. Found it very complicated at first - a lot to take in and everyone is different in their methods.
Open up Photoshop
At WINDOW - drag down and let go on ANIMATION
Make sure your background layer is BLANK.
Each photo will be opened in a new layer
- eg make a new layer
- open up first photo
- cut and paste the photo into your new layer
- resize to fit the frame using edit, transform, scale
- press return to finish/get rid of scaling.
- hide the previous layer, then open up a new layer with your next photo
- do this will all your photos
- on Animation (Frames) timeline (at bottom of screen) put each of your layered photos starting with frame 1.
- to repeat the frames (so they go fast) hit the 'layer' button on bottom of timeline say, 6 times.

- on the last frame of a layer (eg frame 7) 'hide' it in your layers - the frame will become blank. Then click on your next layer/photo and this will then appear in frame 7.
- repeat this frame 7 times.
- hide the 7th frame and click on next new layer/photo etc
- run movie to see how it looks (top right hand of screen)
SAVE AS A PHOTOSHOP (PSD.PDD) FILE - this will mean you can work on it again in future
If you have finished save it as a video file
Go to: FILE - EXPORT - RENDER VIDEO Size: Pal DI 768 x 576 Frame Rate: 25 MUST BE THIS SIZE
CHOOSE AVI file
The photos you use may be large which is why you must render it to the right size.
PUT PHOTOSHOP VIDEO HERE - upload from youtube
can't save the Photoshop file to AVI from my laptop at home - !! Very frustrating - means I have to do everything while in the computer room at college which is restricting if there's not enough time to edit etc there.
Also wanted to do this in Premier Pro as I'd been unable to do this before.
- Open up Premier Pro
- Settings: STANDARD: 48hz - OK
- EDIT - PREFERENCES - STILL IMAGE
- Default duration: 3 frames OK
- PROJECT - PROJECT SETTINGS - GENERAL
- TICK the 'scale clips to project dimensions when adding to sequence
Import all your photos and drag them onto the timeline.
If they appear very small you can enlarge them and see each frame by clicking on the 'mountains' symbol on bottom of screen.
To copy a frame (eg the first one) highlight all the following frames by creating a box around them and dragging them further along the timeline. This will create a space for you to copy and past your frame into. Click on the frame you want to copy. COPY Remember to put the red frame/postion cursor in place so the frame is pasted in the correct place. Then PASTE.
To save the file
SAVE AS A PREMIER PRO FILE first (so that you can work on it again in future): prproj file
Then save as a movie file:
EXPORT - MOVIE - GENERAL SETTINGS AVI
VIDEO SETTINGS: DV Pal OK
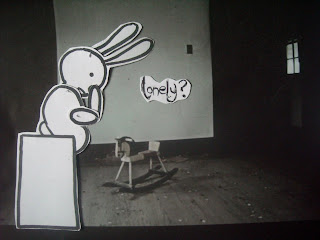
Talked about how the animation will look - so far so good - it's basic but has a certain charm. Think I'll go with the rabbit figure but will try a couple of cut-outs using my images from the last assignment.
Music: start of fairly bare, sombre - a little haunting?
Gradually becomes lighter, add children's laughter and over dub with young voice saying:
Bored? Lonely? Want some creative fun and to make new friends? Come join us at ........date/sessions/LEAP mention Children, parents/carers/ all welcome at our informal arts and craft sessions with opportunities for integrated creative learning and awareness. Fun for all the family
To do over Easter holidays:
- try cut-outs using my own drawings from last assignment
- do more rabbit cut-outs - different figures and take lots and lots of photos - put on new memory stick - to edit at college
- start sketchbook to back up blog/portfolio